-
목차
반응형회사에서 공지사항에 글을 올리면서 글을 작성하고 회사 마크를 전체 화면 하단 오른쪽에 넣으려고 하니 전면이 꽉 차게 나오더라고요. 픽셀을 조정하면 되겠구나 해서 이미지 줄이기 사이트에 들어가서 픽셀을 조정하고 다시 이미지를 넣었는데 무슨 일인지 조정이 전혀 되지 않고 여전히 화면이 꽉 차 더라구요. 아, 오늘 업로드해야 하는데.

방법을 이리저리 검색하고 찾다가 알아낸 방법인데요. 단, 이미지 파일 줄이기로도 되지 않을 때 그리고 html 수정이 가능할 때 이 방법 사용하시면 완전 꿀팁입니다.
html이란
- html이란 저에게는 평소에 잘 사용하지 않는 컴퓨터 용어였는데. 요즘은 티스토리 블로그를 하다 보니 많이 접하게 되고 이런 것도 있었구나 하고 많이 배우고 있는 중입니다.
- 하지만, 지금 시대는 기본 코딩하는 방법을 유치원생들, 초등학생들에게도 방과후 또는 학원에서 많이 가르치고 배우고 있어 일상적으로 많이 친숙한 단어라고 하더라고요.
- 그럼, html이란 Hyper Text Markup Language의 약자로 가장 단순한 형태의 웹 언어라고 합니다. 이게 무엇인지 간단하게 텍스트로 작성이 된 것과 Html로 변경되었을 때 문서를 보시면 이해가 될 수 있는데요.

기본 문장 작성 
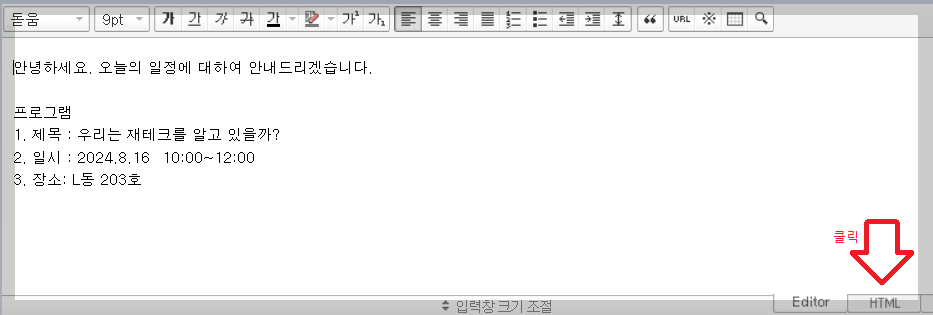
Html클릭 
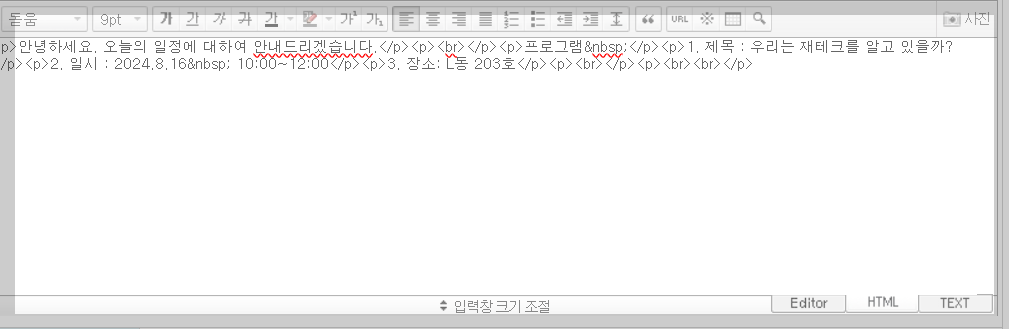
html.변경한 화면 html로 이미지 크기 줄이기 해보기
- 위 화면에 글을 작성하고 회사 이미지를 넣기 위해 사진을 첨부했는데요. 아래와 같이 나오더라구요.

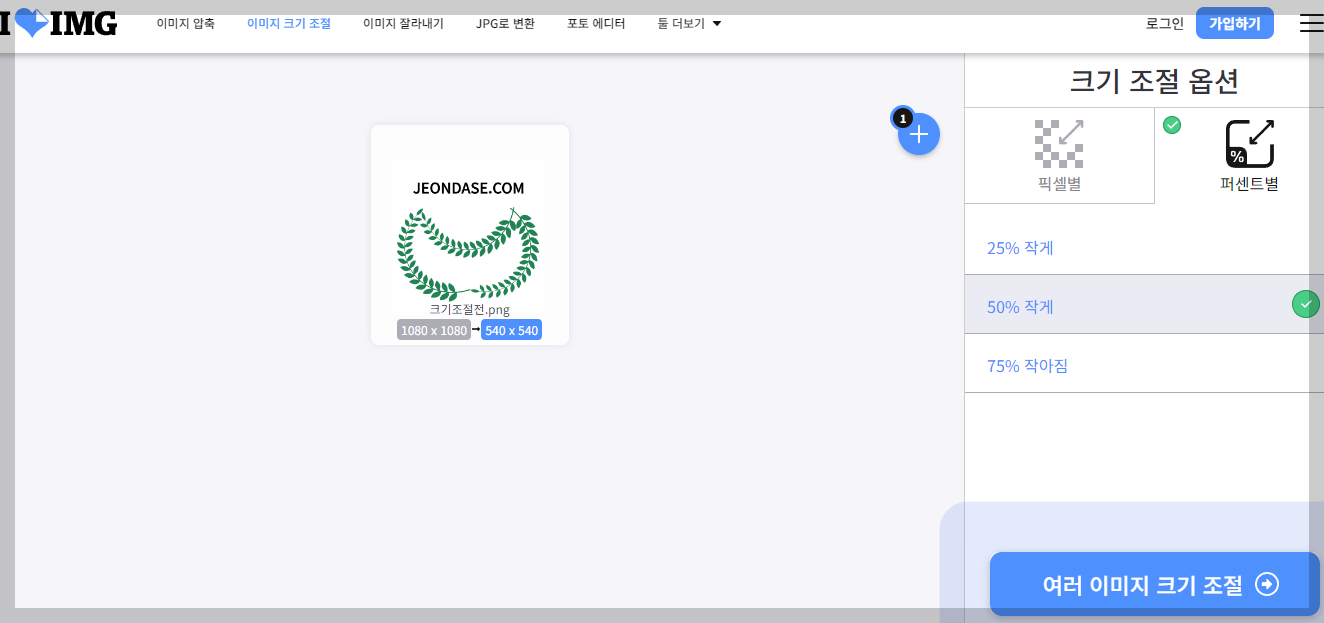
이미지 전면 화면 - 그럼 이미지를 줄이기 위해 즐겨 사용하는 사이트인 iloveimg.com에 이미지 줄이기에 파일을 드래그 했죠
- 줄이는 방법은 픽셀과 퍼센트 방법이 있는데요. 저는 퍼센트를 사용하여 줄였습니다.

iloveimg.com - 줄인 사이즈를 사진 업로드를 했으나 전체 화면으로 보이는 이 사태를 어떻게 해결해야 할 지
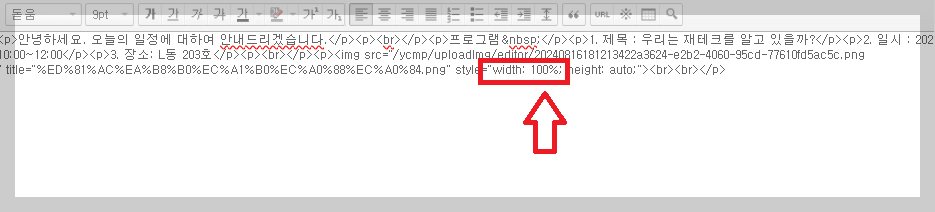
- 여기저기 검색을 하다 갑자기 생각이 났죠. html이 원인일 수 있겠다고! 그래서 html에 들어가서 확인하니
- 역시나 가로를 나타내는 width가 100%로 지정이 되어 있더라고요. 아! 찾았어요.
- 그럼, 이제 확인할 차례입니다.

width100% 
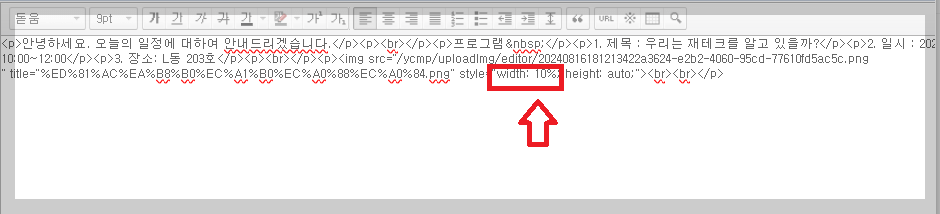
width10% 변경 - html로 100%를 10%로 수정을 하고 확인을 하면 아래와 같이 사이즈가 줄어든 것을 확인할 수 있습니다.
- 사이즈를 퍼센트를 줄이면 알맞게 줄일 수 있습니다.

이미지 변경된 화면 저는 이렇게 수정하고 공지사항 업로드하고 뿌듯한 마음으로 퇴근했습니다. 소소하지만 알아가는 재미가 있는 것 같습니다. 여러분도 혹시 이미지 줄이는 것이 잘 되지 않을 때는 html 활용해 보시기 바랍니다.
반응형
전다세
생활정보, 금융정보,일상생활블로그입니다.

